Es muy importante usar bien el espacio entre elementos, nos facilitará la lectura tanto textual como visual.
Primero de todo tenemos que saber qué relación hay entre los elementos. Los elementos con la misma relación entre sí tendrán que ir más juntos, por tanto, dejaremos menos espacio entre ellos, así formarán un grupo, y dejaremos más espacio a su alrededor.
Los elementos, o grupos, que no tengan relación, deberán ir separados entre sí, por tanto, dejaremos más espacio entre estos para diferenciar unos de otros y su relación.
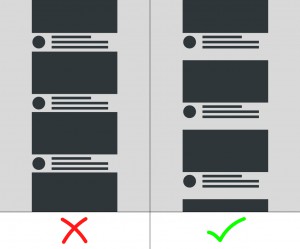
Aquí os dejo unos ejemplos gráficos para que veáis la diferencia entre no usar bien el espacio y usarlo: la claridad y facilidad lectora que da.

El diseño de la izquierda nos confunde. No sabemos qué pertenece a qué. En cambio, el de la derecha, si agrupamos los elementos con la misma relación y dejamos espacio con los otros, vemos claramente qué “información” pertenece a la “fotografía”.
Puede provocar dificultad lectora si pegamos todos los elementos juntos. Nos será más fácil identificar cada información si damos espacio entre los distintos elementos: título, foto, texto, etc.). Además el texto también debe ir siempre separado por párrafos, separándolo cuando de cambie de tema o se explique una cosa (o de una manera) distinta.
Si los elementos son todos gráficos (imágenes, dibujos, etc) pasa lo mismo. Si no dejamos espacio parecerá una galería de imágenes, todo junto y sin orden. Las imágenes que transmitan el mismo significado, del mismo estilo, color, tamaño, etc., podemos agruparlas para que el lector lo visualice con más claridad.









